Steps
1
Introduction
2
Scaffolding Basic Application
3
Introduction to Block Tools Interface
4
New editorjs block tool - Timeline
5
New react component - EventTimeline
6
Attaching tool to our editor
7
Conclusion
Introduction
This is an advanced tutorial on how you can write a sample plugin in editorjs using react.
Editorjs is a modern block style and open source editor that you can embed in your web application. The definition of a block can be extended by simple javascript plugins (Editorjs refers to them as tools).
However, editorjs is developed with vanilla javascript and writing tools that way can be a little time consuming. On the other hand, react has plenty of ready to use components that are optimized for all sorts of use cases. That is why, I explored using React to speed up editorjs tools development and this tutorial is focussed on that.
What you will learn?
- Understanding block tool interface of editorjs
- How to create your custom block tool in react?
- How to add that tool to your editor?
What you will need?
- NodeJS environment setup on your machine. React requires
Node >= 8.10&npm >= 5.6
- The final source code is available here -
Final Output
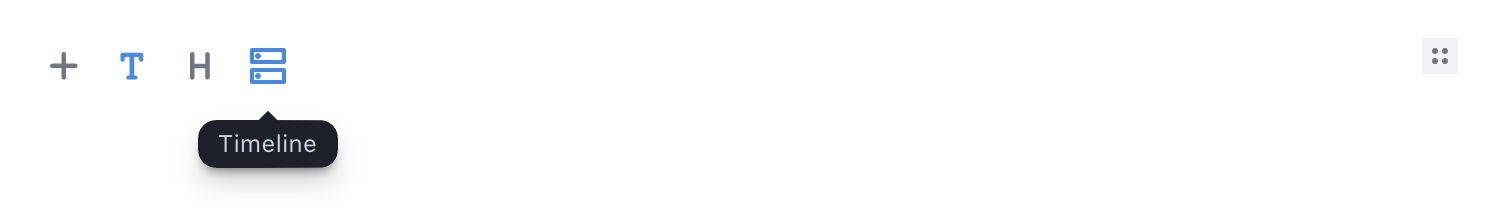
We will create a new custom block in editorjs. It will show an option to create a timeline block when you open the toolbox

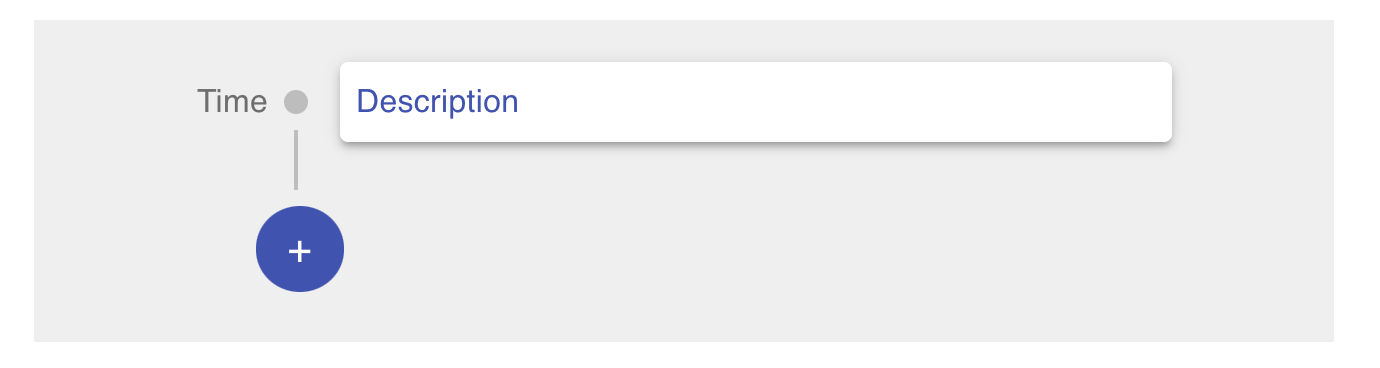
Once you click on it, you will be able to create a timeline

Then you can edit time and description and add more events.
Final output will looks something like this -

Discussion
You
Deliya Chaudhary
2 Likes
Reply

